pada penulisan kita pada textarea jika langsung kita tampilkan terkadang atau bahkan enter yang kita buat pada textarea tidak akan tampil atau tidak work atau tidak berfungsi, karena pada html enter itu adalah tag br atau tag break seperti yang sudah kita coba pada penulisan sebelumnya disini https://notemazdopunk.blogspot.com/2021/05/belajar-html-part-3-mengenai-tag.html. jadi kali ini kita akan mencoba Text Area agar enter terbaca dengan PHP. tapi seperti sebelumny izinkan diri ini terlebih dahulu untuk mengucapkan
Salam sobat semua
Alhamdulillahi Robbil 'alamiin segala puji bagi Allah S.W.T. yang telah memberi nikmat kepada diri ini secara gratis sehingga diri ini bisa menulis dan berbagi lagi dalam tulisan ini. tak lupa sholawat serta salam akan tetap terpanjat dan tercurahkan atas baginda Sayyidina Muhammad ibni Abdillah S.A.W. beserta kepada keluarga dan sahabat beliau.
Bismillahir rohmaanir rohiim
kali ini kita akan mencoba membuat enter textarea pada tampilan html atau php kita. karena enter yang ada pada textarea jika kita langsung tampilkan maka hanya akan menjadi spasi seperti tulisan biasa. misal contoh kode sederhana dibawah ini
<?php
echo"<form method=\"POST\">
<textarea name=\"txtarea\" rows=\"15\" cols=\"35\"></textarea>
<p><input type=\"submit\" name=\"click\" value=\"click me\">
</form>";
if(isset($_POST['click'])){
echo $_POST['txtarea'];
}
?>
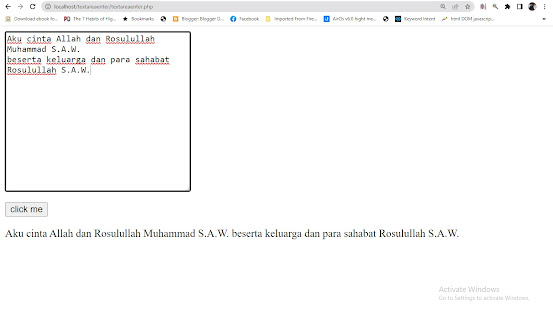
jika kode diatas kita jalankan kemudian kita isi dalam textarea dan kemudian di klik dan contoh isi dari textarea tersebut kurang lebih seperti berikut
Aku cinta Allah dan Rosulullah Muhammad S.A.W.
beserta keluarga dan para sahabat Rosulullah S.A.W.
maka output yang dihasilkan akan seperti berikut kurang lebihnya
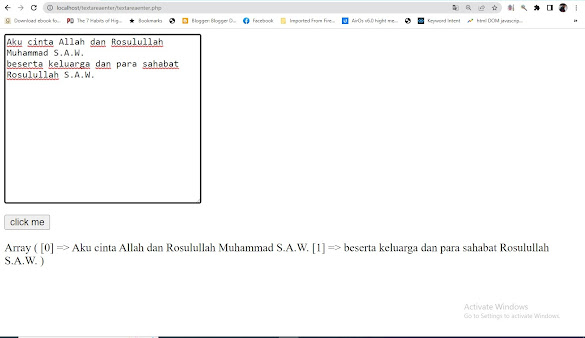
<?phpecho"<form method=\"POST\"><textarea name=\"txtarea\" rows=\"15\" cols=\"35\"></textarea><p><input type=\"submit\" name=\"click\" value=\"click me\"></form>";if(isset($_POST['click'])){$pecahenter=explode("\r\n",htmlspecialchars($_POST['txtarea']));print_r($pecahenter);}?>
maka jika kode diatas dijalankan akan didapatkan sebuah output yang kurang lebihnya seperti berikut
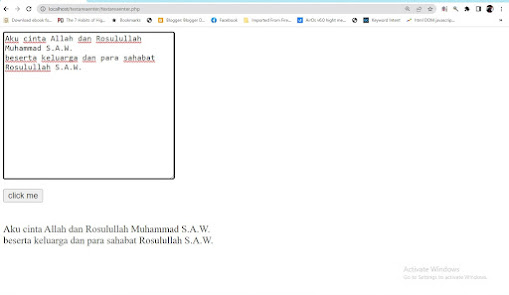
<?phpecho"<form method=\"POST\"><textarea name=\"txtarea\" rows=\"15\" cols=\"35\"></textarea><p><input type=\"submit\" name=\"click\" value=\"click me\"></form>";if(isset($_POST['click'])){$pecahenter=explode("\r\n",htmlspecialchars($_POST['txtarea']));$txtout="";for($i=0;$i<=count($pecahenter)-1;$i++){$pchpart=str_replace($pecahenter[$i],"<br>".$pecahenter[$i],$pecahenter[$i]);$txtout .= $pchpart;}echo $txtout;}?>
dan jika kode diatas dijalankan maka enter yang ada pada textarea sudah work atau sudah berfungsi seperti berikut kurang lebihnya



Komentar
Posting Komentar