Di dalam pembuatan applikasi kemaren saya juga menemukan sebuah kebingungan atau kesulitan, yaitu menjalankan event click pada jquery di halaman lain atau halaman yang sudah di load atau di panggil dengan ajax. karena jika hanya memakai $("#id").click() tidak akan berjalan sebagaimana yang diharapkan. jadi untuk kali ini kita akan mencoba menggunakan event click jquery dengan menggunakan metode on click. tapi seperti biasa sebelum kita memulainya izinkan diri ini terlebih dulu untuk mengucapkan
salam sobat semua
Alhamdulillahi robbil 'alamiin atas segala nikmat yang telah Allah berikan kepada diri ini secara gratis termasuk nikmat diberi kesempatan untuk menulis dan berbagi dalam tulisan ini. tak lupa sholawat serta salamku akan tetap tercurah dan terpanjatkan hanya untuk baginda sayyidina Muhammad ibni abdillah S.A.W. beserta kepada keluarga dan para sahabatnya.
Bismillahir rohmaanir rohiim, kali ini kita akan mencoba bagaimana caranya menggunakan dan menjalankan event click jquery pada halaman lain atau pada halaman load ajax. biar lebih jelas apa yang dimaksud mari kita langsung terapkan saja dalam kode. untuk kode atau script pertama kita buat event click pada halaman yang mana nantinya kita beri ajax untuk memanggil file atau halaman yang ada fungsi click jquery juga yang mana sudah pernah kita coba pada tulisan disini. sekarang kita buat halaman htmlnya dulu.
<html>
<script src="jquery.min.js"></script>
<script src="js.js"></script>
<body>
<h1>Ini adalah contoh event click pada halaman lain atau hasil load page ajax</h1>
<button id="tbl">Click disini</button>
<div id="hasil">Disini Nanti hasilnya</div>
</body>
</html>
dan jika kita jalankan kode diatas maka akan menghasilkan output seperti tampak berikut
setelah itu kita buat dulu untuk jquery ajaxnya dengan namafile "js.js" dan kalian bisa menggunakan ajax seperti pada tulisan https://notemazdopunk.blogspot.com/2021/07/ajax-javascript-dan-xml.html atau seperti ini yang kurang lebihnya seperti berikut
$(document).ready(function(){$("#tbl").click(function(){$.ajax({type: "GET",url: "hasil.html",cache: false,beforeSend: function() {$("#hasil").html("mengambil data");},success: function (html) {$("#hasil").html(html);}});});});
dan kemudian kita buat file hasil.html yang isi kodenya kita buat simple dulu yang kurang lebihnya seperti berikut
<html>
<body>
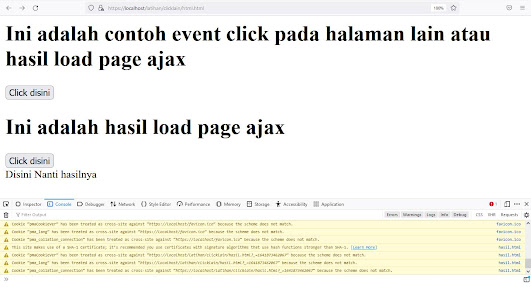
<h1>Ini adalah hasil load page ajax</h1>
<button id="tbllain">Click disini</button>
<div id="hasil1">Disini Nanti hasilnya</div>
</body>
</html>
dan jika kita jalankan kemduian kita klik pada button file html pertama maka akan menghasilkan output seperti tampak berikut
nah sekarang kita coba beri event click juga pada hasil.html yang kodenya kita taruh di file js.js seperti berikut
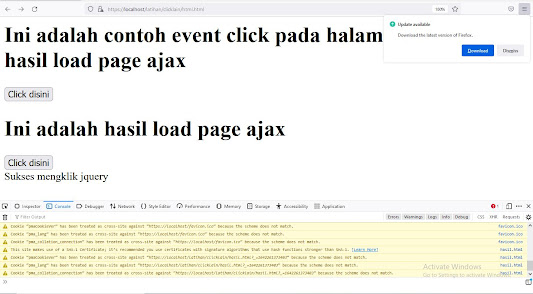
$("#tbllain").click(function(){$("#hasil1").html("Sukses mengklik jquery");});
kemudian kita reload, setelah itu kita klik yang hasil load page ajaxnya. dan jangan lupa kita aktifkan web developer toolsnya pada firefox developer seperti yang sudah pernah kita coba pada tulisan https://notemazdopunk.blogspot.com/2021/06/javascript-dasar-cara-mengetahui-pesan.html yang outputnya akan menghasilkan seperti berikut
jadi ketika di klik pada hasil load ajax tersebut maka tidak menghasilkan sesuatu atua dengan kata lain event click pada id tbllain tidak berfungsi. jadi sekarang coba kita ubah untuk kodenya menjadi seperti berikut
$(document).on("click","#tbllain",function(){$("#hasil1").html("Sukses mengklik jquery");});
kemudian kita coba lagi reload dan setelah itu klik yang hasil load page ajaxnya, maka output yang dihasilkan "Sukses mengklik jquery" dan akan tampak seperti berikut
nah seperti itulah jika kita ingin melakukan event click atau event key atau event change di halaman lain dengan jquery menggunakan document on. dan saya rasa untuk tulisan kali ini tentang event jquery click di halaman load ajax ini atau tentang cara melakukan event click di halaman lain dengan jquery menggunakan document on, dan mudah-mudahan tulisan ini bisa memberi manfaat bagi kita semua khususnya untuk saya pribadi, aamiiin. dan kita lanjut di next tulisan Insya Allah.
buat yang ingin download file kode diatas bisa download disini
Salam sobat semua
#jquery #javascript #ajax #free #download #sourcecode #documenton
tags:
click event ajax jquery
jquery ajax event listener
jquery click not working on ajax loaded content
bind event after ajax success
addeventlistener ajax load
click event ajax jquery
jquery ajax event listener
bind event after ajax success
addeventlistener ajax load
jquery click not working on ajax loaded content




Komentar
Posting Komentar