upload file merupakan suatu teknik yang juga sering digunakan oleh para programer web developer dalam membuat aplikasi nya, karena upload file ini bisa dikategorikan suatu hal yang wajib dalam pembuatan aplikasi berbasis web. upload file sendiri menurut saya pribadi adalah suatu cara untuk memindahkan suatu file dari perangkat klien ke perangkat server atau dengan kata lainnya adalah suatu proses transfer file dari klien ke server. nah kali ini kita akan mencoba mengetahui dan belajar bersama tentang upload file ini, namun seperti biasa izinkan diri ini untuk mengucapkan
salam sobat semua
Alhamdulillahi robbil 'alamiin segala puji bagi Allah pencipta alam semesta ini yang telah memberikan nikmat pada diri ini secara gratis, sehingga diri ini bisa menulis lagi pada kesempatan kali ini. tak lupa sholawat serta salam tetap akan terpanjat dan tercurahkan kepada baginda sayyidina Muhammad S.A.W. beserta kepada keluarga dan para sahabatnya.
Bismillahir rohmanir rohiim.
kali ini mari kita belajar dan mencoba bersama tentang apa itu upload file di php. upload file adalah seperti yang kita tahu pada tulisan diatas bahwa upload file ini adalah proses transfer file dari klien ke server. upload file ini bisa untuk upload image atau gambar, atau juga bisa upload file pdf atau juga berupa file text atau dan yang lainnya.
pertama yang harus kita buat adalah membuat form upload file tersebut yaitu nama form tersebut adalah input type file yang kurang lebihnya untuk penerapan dalam kode html atau phpnya seperti berikut
<?phpecho "<form method=\"POST\" enctype=\"multipart/form-data\"><input type=\"file\" name=\"uplfile\"></form>";?>
nah jika kode diatas kita jalankan maka akan menghasilkan sebuah output sebagai berikut
kode diatas digunakan untuk mengupload hanya satu file, jika ingin membuat banyak upload file, kita hanya cukup mengubah name pada attribut input file diatas menjadi suatu array yang nantinya akan seperti ini kurang lebihnya
<input type=\"file\" name=\"uplfile[]\">
dan kita juga bisa memfilter suatu file yang akan kita proses dalam sisi klien, namun untuk pemfilteran dalam sisi klien ini untuk security nya masih kurang jadi nanti kita juga tambahin pemfilterannya dalam sisi server sidenya. untuk pemfilteran dalam sisi client kita bisa menambahkan attribut accept dalam tag input file, yang kurang lebihnya seperti berikut
<input type=\"file\" name=\"uplfile\" accept=\"audio/*,image/*\">
maka jika kita jalankan lagi kode diatas akan menghasilkan suatu output seperti berikut
<input type=\"file\" name=\"uplfile\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\">
maka jika kita jalankan lagi kode diatas akan menghasilkan suatu output sebgai berikut
sekarang setelah kita berhasil membuat formnya maka sekarang waktunya kita membuat kode untuk proses transfer atau proses upload filenya, namun sebelumnya kita buat terlebih dulu untuk folder file atau tempat folder menyimpan file yang akan kita transfer biar kelihatan rapi seperti tampak pada gambar dibawah.
move_uploaded_file($_FILES['name']['tmpname'],"targetfolder upload/namafile");
atau
copy($_FILES['name']['tmpname'],"targetfolder upload/namafile");
semua kode diatas memiliki kekurangan dan kelebihan masing-masing, jadi di coba sendiri saja ya. kalau saya pribadi lebih sering fungsi yang move_uploaded_file karena fungsi tersebut memindah dari dir tmp ke folder tempat kita jadi folder tmp tidak menupuk file. jadi jika kita rangkai maka akan seperti ini kurang lebihnya
<?php
echo "<form method=\"POST\" enctype=\"multipart/form-data\">
<input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\">
<br>
<br>
<input type=\"submit\" value=\"Upload\" name=\"prosesupl\">
</form>
";
if(isset($_POST['prosesupl'])){
move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$_FILES["file"]["name"][0]);
}
?>
dan jika berhasil maka file yang kita upload akan berada pada folder yang sudah kita tentukan seperti tampak berikut
setelah kita berhasil membuat upload file sekarang kita mencoba mengenal beberapa fungsi dari fungsi file di php ini yang kurang lebihnya seperti berikut
$_FILES["nama_name_file"]["tmp_name"] = ini berfungsi untuk mengetahui folder tmp atau file yang sudah ada di tmp di server$_FILES["nama_name_file"]["name"] = untuk nama file yang sedang kita upload$_FILES["nama_name_file"]["size"] = untuk mengetahui ukuran besar file yang sedang kita upload dalam satuan byte$_FILES["nama_name_file"]["type"] = untuk mengetahui ukuran tipe file yang sedang kita upload
dan sekarang kita coba untuk memfilter tipe atau jenis file, karena jika kita tidak memfilter semua orang akan bisa memasukkan file apa saja dalam server kita, untuk pemfilteran tipe file ini banyak sekali tapi kita coba satu saja tehnik untuk memfilter file tipe ini yang sering saya gunakan yaitu dengan menggunakan fungsi in_array, fungsi in_array ini untuk mencari nilai dalam suatu file type yang ada di array yang kurang lebihnya seperti berikut
<?phpecho "<form method=\"POST\" enctype=\"multipart/form-data\"><input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\"><br><br><input type=\"submit\" value=\"Upload\" name=\"prosesupl\"></form>";if(isset($_POST['prosesupl'])){$validfile=array("image/jpg","image/jpeg","image/bmp","image/png");if(in_array($_FILES["file"]["type"][0],$validfile)){move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$_FILES["file"]["name"][0]);}else{echo "Maaf file tidak diizinkan";}}?>
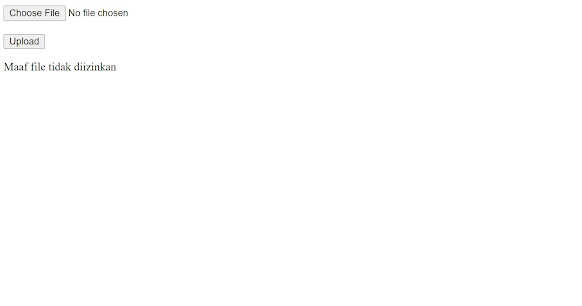
dan jika kode diatas dijalankan kita coba upload file tipe lain selain yang sudah kita masukkan dalam array maka akan menghasilka suatu output sebagai berikut
setelah kita selesai buat filter tipe, sekarang kita mencoba untuk mencoba pengecekan file, pengecekan file ini dilakukan jika nama file kita tidak dirubah, tapi kadang ada juga yang menghandle duplikat nama file ini dengan mengganti namanya, tapi sekarang kita coba dulu untuk pengecekan file duplikat ini dengan mengecek di dalam folder upload kita dengan fungsi
file_exists("nama folder","nama file");
yang nantinya jika kita terapkan dalam kode kita akan menjadi seperti berikut kurang lebihnya
<?php
echo "<form method=\"POST\" enctype=\"multipart/form-data\">
<input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\">
<br>
<br>
<input type=\"submit\" value=\"Upload\" name=\"prosesupl\">
</form>
";
if(isset($_POST['prosesupl'])){
if( file_exists ("./file/" . $_FILES["file"]["name"][0])) {
echo "Maaf file ini sudah ada";
}else{
$validfile=array("image/jpg","image/jpeg","image/bmp","image/png");
if(in_array($_FILES["file"]["type"][0],$validfile)){
move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$_FILES["file"]["name"][0]);
}else{
echo "Maaf file tidak diizinkan";
}
}
}
?>
dan jika kode diatas dijalankan maka akan menghasilkan suatu output seperti berikut
setelah itu kita lanjut untuk mencoba merubah nama file dengan nama unik dengna menggunakan fungsi time() yang sudah pernah kita coba pada tulisan disini kemudian kita convert dengan fungsi md5 yang kurang lebihnya seperti berikut
<?phpecho "<form method=\"POST\" enctype=\"multipart/form-data\"><input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\"><br><br><input type=\"submit\" value=\"Upload\" name=\"prosesupl\"></form>";if(isset($_POST['prosesupl'])){$ext = explode('.', basename($_FILES['file']['name'][0]));$namaunik=md5(time()).".".$ext[count($ext)-1];if( file_exists ("./file/" . $namaunik)) {echo "Maaf file ini sudah ada";}else{$validfile=array("image/jpg","image/jpeg","image/bmp","image/png");if(in_array($_FILES["file"]["type"][0],$validfile)){move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$namaunik);}else{echo "Maaf file tidak diizinkan";}}}?>
atau bisa seperti ini
<?php
echo "<form method=\"POST\" enctype=\"multipart/form-data\">
<input type=\"file\" name=\"file[]\" accept=\"image/jpg,image/jpeg,image/bmp,image/png\">
<br>
<br>
<input type=\"submit\" value=\"Upload\" name=\"prosesupl\">
</form>
";
if(isset($_POST['prosesupl'])){
$ext = explode('.', basename($_FILES['file']['name'][0]));
$namaunik=md5(time()).".".end($ext);
if( file_exists ("./file/" . $namaunik)) {
echo "Maaf file ini sudah ada";
}else{
$validfile=array("image/jpg","image/jpeg","image/bmp","image/png");
if(in_array($_FILES["file"]["type"][0],$validfile)){
move_uploaded_file($_FILES["file"]["tmp_name"][0], "./file/".$namaunik);
}else{
echo "Maaf file tidak diizinkan";
}
}
}
?>
maka jika kode diatas dijalankan file yang kita upload akan berubah namanya seperti tampak berikut
akhirnya rangkaian kode upload file dengan php sudah selsaia namun upload file tersebu masih ada batas maximum file yang harus kita upload, jadi jika kalian ingin upload file maximum sizenya di besarkan tinggal ubah settingan di php.ini dalam server dengan mencari kata dibawah ini untuk pengaturan proses upload
file_uploads=On = untuk menghidupkan fungsi proses uploadupload_tmp_dir="E:\xampp\tmp" = untuk folder tmp proses upload kita di serverupload_max_filesize=2M = ini untuk maximum ukuran file yang diperbolehkan di upload ke servermax_file_uploads=20 = ini batas maksimum file yang boleh kita upload dalam satu prosesmemory_limit=128M = pembatasan memory server yang kita pakaioutput_buffering=4096 = waktu ketika memproses upload ini bisa disetting atau diganti ke off
jadi silahkan kalian setting sendiri untuk proses upload dalam php.ini server.
jadi seperti itulah untuk upload file di php cara membuat file dengan php ini. dan saya rasa cukup sekian dulu untuk tulisan kali ini tentang upload file di php atau cara upload file dengan php. mudah-mudahan tulisan ini bisa memberi kita semua manfaat khususnya untuk saya pribadi. dan kita lanjut nanti di next tulisan Insya Allah.
bagi yang ingin download file kode diatas bisa download disini
salam sobat semua
tags:
upload dan menampilkan image di php
cara upload file pdf ke database dengan php
upload file php mysqli
upload file lebih dari satu dengan php
cara menampilkan file di php
cara upload 2 file di php
cara membuat upload file di html
script php upload file ke database
upload file lebih dari satu dengan php
upload dan menampilkan image di php
cara upload 2 file di php
cara menampilkan file di php
upload file php mysqli
cara membuat upload file di html










Komentar
Posting Komentar